Exploring Meta Spark Studio: Your Gateway to the Future of Augmented Reality
Exploring Meta Spark Studio: Your Gateway to the Future of Augmented Reality
Augmented reality (AR) has transitioned from science fiction to an integral part of our daily lives. With Meta Spark Studio, a groundbreaking tool developed by Meta (formerly Facebook), the power of AR creation is now at your fingertips. Whether you're a seasoned developer or an aspiring creator, Spark Studio offers a user-friendly platform to bring your AR visions to life.
Unveiling Meta Spark Studio
Meta Spark Studio is a free-to-use software program designed to democratize AR creation. It allows you to craft AR effects and filters that can be seamlessly integrated into social media platforms like Instagram and Facebook, offering users an immersive experience like never before.
Why Choose Meta Spark Studio?
Beginner-friendly: Meta Spark Studio is designed to be accessible to everyone, regardless of coding expertise. Its intuitive interface and drag-and-drop functionality make AR creation a breeze, enabling users to unleash their creativity without technical barriers.
Powerful Features: Despite its simplicity, Spark Studio boasts a robust set of features. From adding virtual objects to the real world to incorporating dynamic facial effects and captivating animations, the possibilities are limitless. With Meta Spark Studio, you can create AR experiences that truly captivate and engage your audience.
Cross-Platform Compatibility: One of the standout features of Meta Spark Studio is its cross-platform compatibility. AR experiences built with Spark Studio can seamlessly transition across various AR headsets and mobile devices, ensuring that your creations reach a wider audience without compatibility issues.
AI Integration: Meta Spark Studio allows for seamless integration of AI features into your AR experiences. Whether it's creating filters that recognize objects in the environment or responding to voice commands, Spark Studio empowers creators to push the boundaries of AR innovation.
Getting Started with Meta Spark Studio:
Meta provides a wealth of resources to help you kickstart your journey with Spark Studio. From comprehensive tutorials and AR creation courses to a certification program to become a Meta Spark Creator, there's everything you need to hone your skills and unleash your creativity.
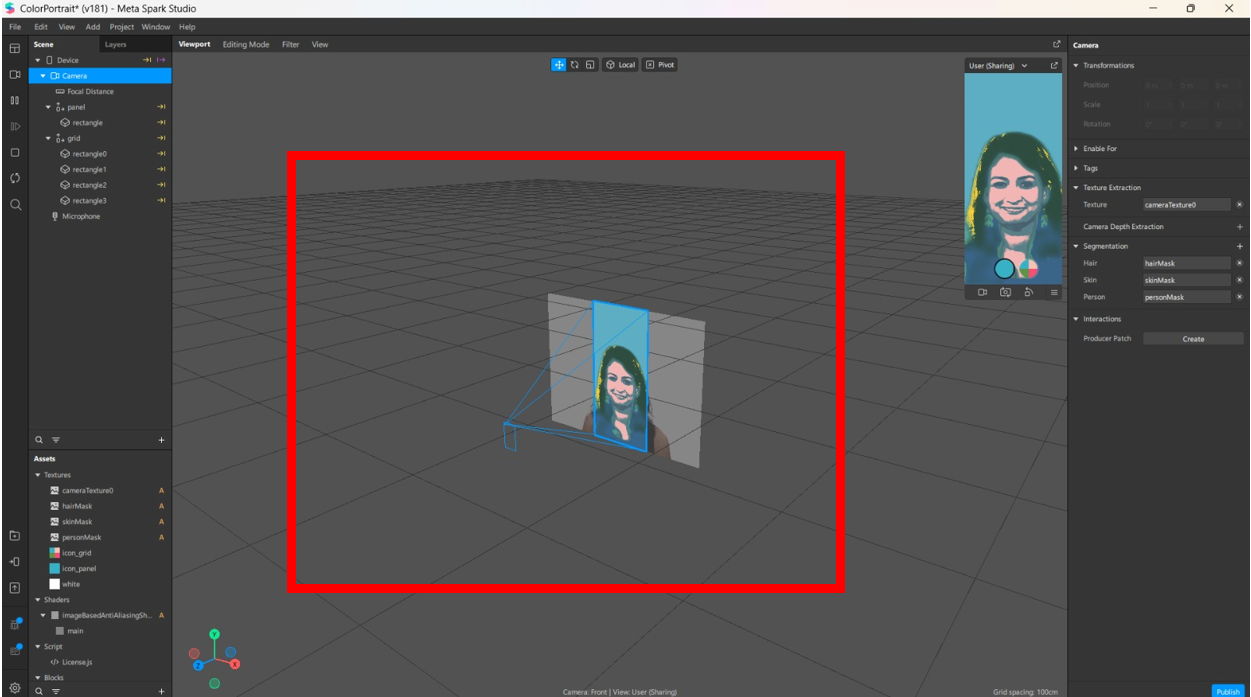
Exploring the Interface:
Viewport: Visualize and interact with your AR effect in real-time. The Viewport provides a glimpse into how your creation will appear to users, allowing for seamless adjustments and optimizations.
At the top of the Viewport are the Manipulators. Use them to quickly change your object's:
- Position - to choose where your object is placed within your scene.
- Scale - to make your object appear bigger or smaller.
- Rotation - to rotate your object.
Simulator: Preview how your AR effect will look on a mobile device with the Simulator feature. It's like having a virtual test device at your disposal, enabling you to fine-tune your creation for the optimal user experience.
Scene Panel: Control the elements that make up your AR effect within the Scene Panel. Add, manipulate, and organize objects to bring your vision to life.
Manipulate: Adjust the position, scale, and rotation of objects to perfect their placement within the environment.
Organize: Create hierarchies and relationships between objects for better management and global adjustments.
Test and Iterate: Instantly see how changes affect your scene in real-time, allowing for quick testing and refinement.
Collaborate and Share: Share your projects for feedback or collaboration with others, fostering creativity and innovation.
In essence, the Scene Panel streamlines the AR development process, making it easier to bring your creative visions to life.
Assets Panel: Manage all assets associated with your project, from textures and 3D models to animations and audio files. The Assets Panel is your hub for creativity, allowing you to add and customize assets seamlessly.
Imagine a treasure chest overflowing with cool stuff! That's basically what the Assets Panel is. It's where you'll find and manage all the visual and audio elements that make your AR experiences come to life.
Here's what you can do in the Assets Panel:
-
Add New Goodies: Feeling inspired? This is where you can import all sorts of things to use in your project. We're talking 3D models (like dragons, spaceships, or even your favorite cartoon characters!), textures (to give your objects a realistic or fantastical look), animations (to make your creations move and come alive), and even audio files (sound effects or background music to set the mood).
-
Your Personal Art Studio: The Assets Panel isn't just a storage locker. You can also customize your assets right here! Let's say you have a 3D model of a cat, but you want it to be a fire-breathing tiger instead. In the Assets Panel, you can change the texture of the cat to make it look like a tiger, and maybe even add a fire animation to its mouth!
-
Stay Organized: As your project grows and you add more and more assets, things can get cluttered. The Assets Panel helps you keep everything organized. You can create folders to group similar things together, making it easy to find what you need quickly.
-
Think Before You Drag: Here's a cool tip: The Assets Panel can also tell you how big a file is before you add it to your project. This is important because large files can make your AR creation bulky and slow to run.
In short, the Assets Panel is your creative hub in Meta Spark Studio. It's where you'll find all the ingredients you need to cook up amazing AR experiences, and it gives you the tools to customize them to your heart's content!
- Move it around: Want your T-Rex on the couch instead of the floor? Use the Inspector to change its position!
- Resize it: Giant monsters are cool, but maybe a bit too big for your room? Shrink them down with the Inspector.
- Spin it!: Make your spaceship do a cool spin or your flower sway in the breeze by adjusting its rotation in the Inspector.
- Change its look: The Inspector lets you change the colors and textures of your creations. Make your robot shiny or your flower petals rainbow colored!
The Inspector lets you fine-tune everything to make your AR creations look exactly how you want!
Toolbar and Menu Bar:
Access various features and settings with ease through the Toolbar and Menu Bar. Whether you're configuring your workspace or exporting your project, these tools provide streamlined functionality for efficient AR creation.
The buttons you see at the top and side of your screen in Meta Spark Studio are your control center!
The Toolbar (the buttons on the side) is like your shortcut bar. It's got the most-used tools for things like:
- Moving your workspace around.
- Playing, pausing, or stopping a preview of your AR creation (like a mini movie of what you're making).
- Exporting your finished AR experience so you can share it with others.
- Getting help if you get stuck.
The Menu Bar (the buttons at the very top) is like a bigger toolbox. It's got more options for things you might do less often, like:
- Saving your work or opening something you made before
- Fixing mistakes you made
- Setting up your workspace to look how you want it
- Adding new things to your AR creation (like 3D models or sounds)
- Using super fancy tools for more complicated projects (like adding layers or code)

Layers Panel:
Organize your elements into layers to maintain clarity and control in your project. Layers help streamline the development process and ensure that your AR experience is well-structured and cohesive.
Imagine making a cool picture with lots of stuff cut out, but it's all stuck together in a mess. That's what your AR creation can be like without Layers in Meta Spark Studio!
Layers are like clear sheets you can stack on top of each other. You put different things in your AR experience on different sheets (layers) to keep it organized:
- You can see everything clearly - no more hunting for hidden objects!
- Editing is easier - want to change a flower's color? Just edit its layer!
- Grouping is powerful - put all your space stuff on one layer and your ocean stuff on another!
Using Layers keeps your AR creation tidy, making editing a breeze and your final product awesome!
Patch Editor and Scripting Console:
Think of these as special tools for expert artists. They unlock some seriously powerful features, but they can be a bit trickier to use.
-
Patch Editor: Coding Made Easy (Kind Of) Imagine building a machine with colorful wires and blocks. That's kind of like the Patch Editor. It lets you create complex effects using a drag-and-drop system, without needing to write tons of code. You can link different actions together, like making a monster roar when someone taps the screen.
-
Scripting Console: Code Your Own Magic (For Super-Experts Only) The Scripting Console is like writing super-specific instructions for your AR creation. It uses a special language called JavaScript, and it's for real coding wizards. With this, you can create incredibly intricate effects and interactions, but it takes a lot of practice to learn.
Do you need to use these right away? Absolutely not! The core features of Meta Spark Studio are powerful enough to create incredible AR experiences. But if you're ever feeling adventurous and and want to push your creative boundaries, the Patch Editor and Scripting Console are there waiting for you.







Comments
Post a Comment